之前一篇說明如何在本機端預覽Angular build後的結果,接下來要說明如何在GitHub Pages佈署Angular應用程式。
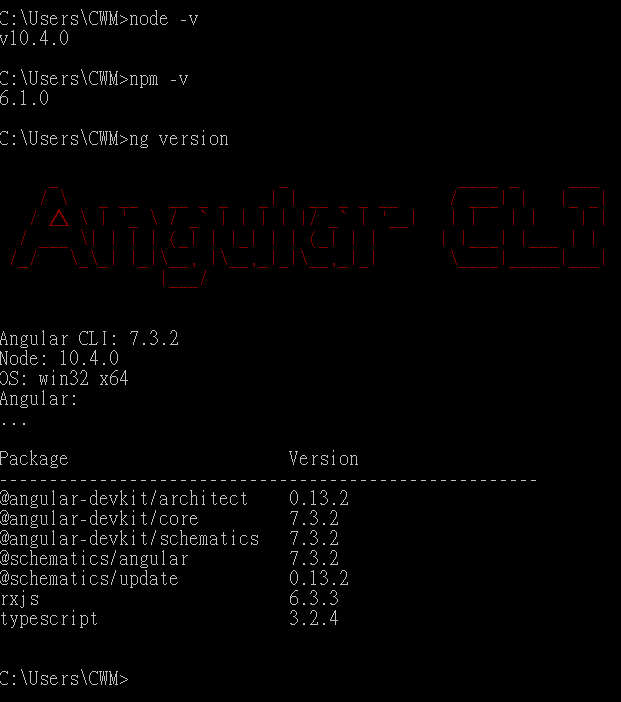
目前的環境:
需具備知識:
-Git : add、commit、clone、push
-Angular : 建立專案ng new、建置專案ng build --prod
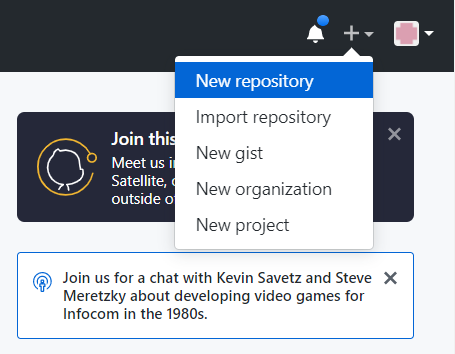
請先申請GitHub帳號,登入之後在畫面右上角下拉式選單建立新的repository。
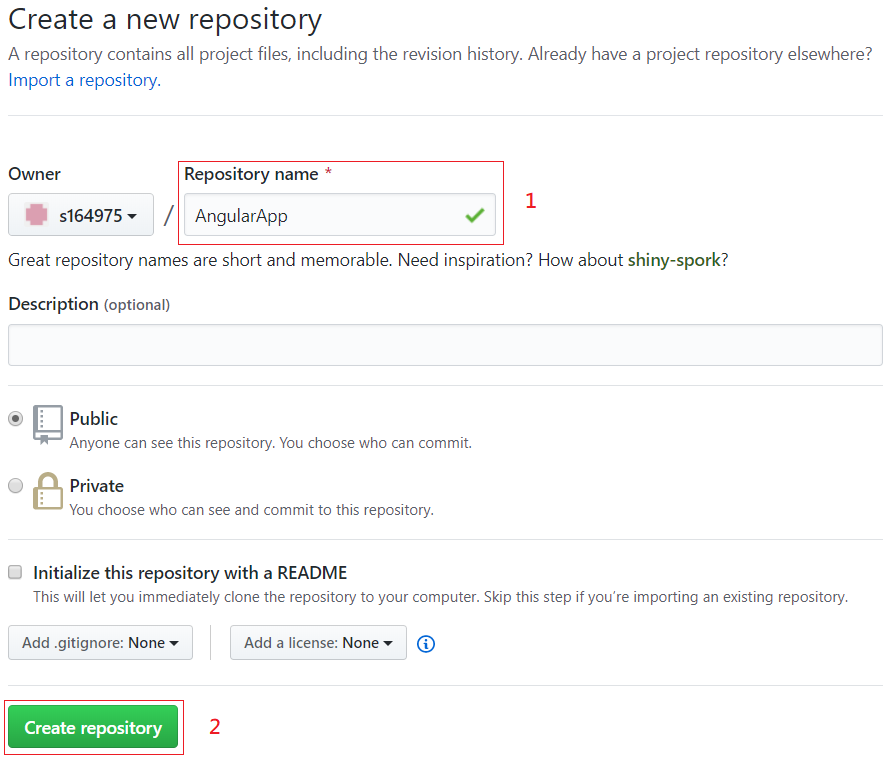
在Repository name欄位輸入名稱,綠色勾勾表示沒有重複的名稱,可以使用。
OK之後,按下Create repository綠色按鈕。
建立新的repository之後,進入Settings。
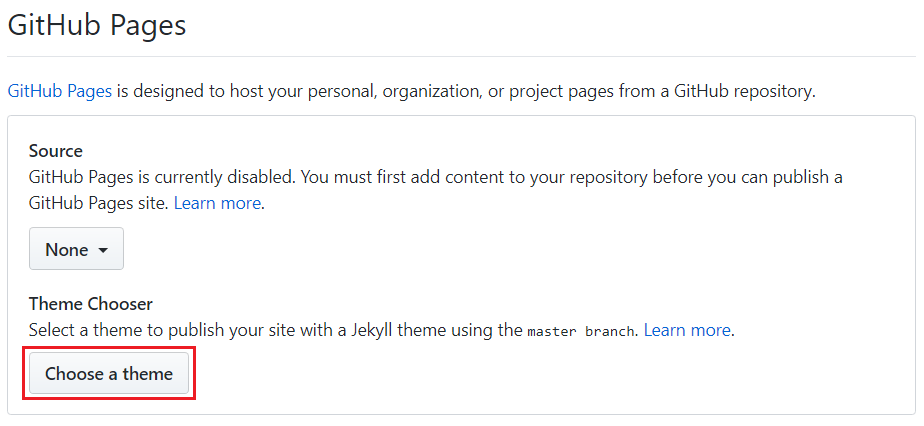
在GitHub Pages區域,選取佈景主題。
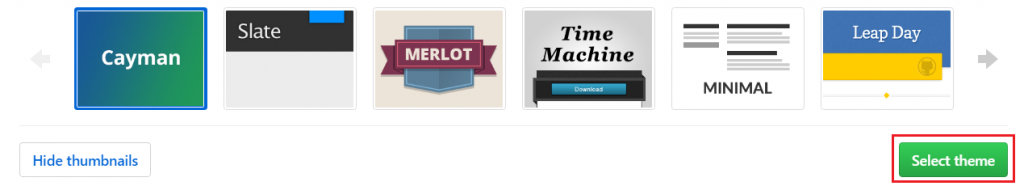
隨便選取一個主題。
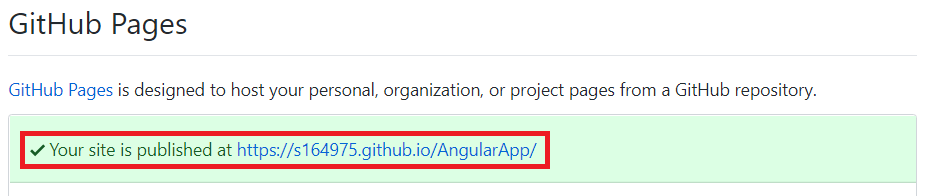
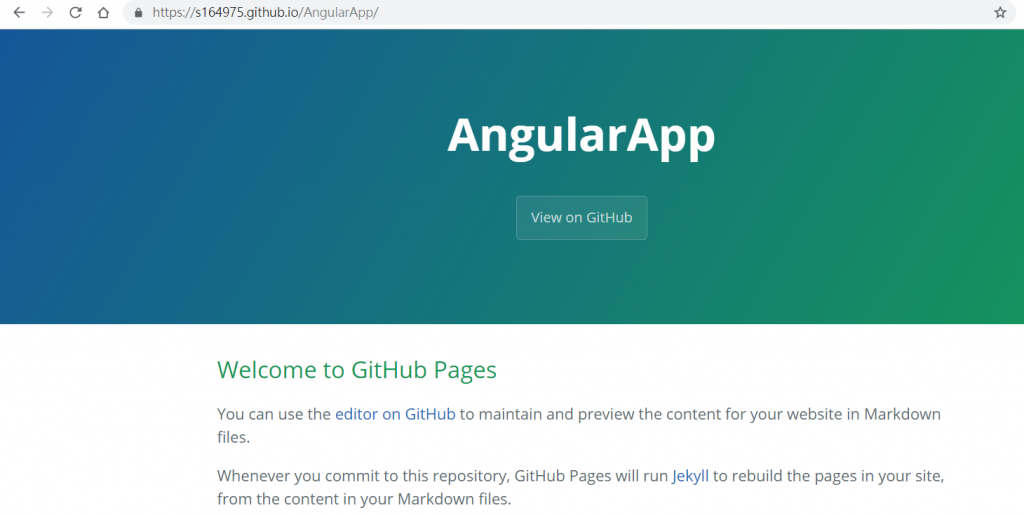
選取完畢,再次進入Settings頁面,會發現GitHub Pages區域多了一個網頁超連結,點選該連結。
若顯示404請稍等幾分鐘或再次更換主題(GitHub Pages有時會怪怪的),
應該就會成功了。
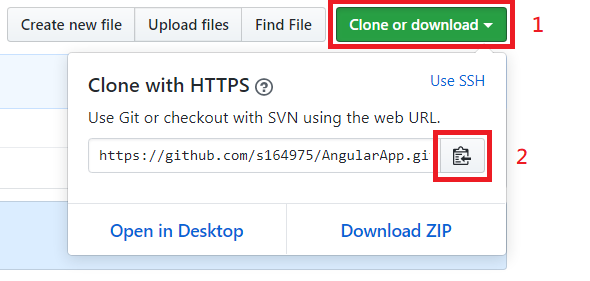
進入repository頁面,copy HTTPS。
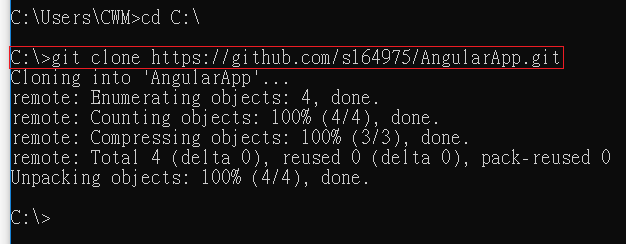
在命令提示字元中,輸入git clone [copy的HTTPS],將整個Repository clone到本地端。
GitHub Pages網址是https://s164975.github.io/AngularApp/ ,s164975是帳號名稱,而AngularApp是repository的名稱。可以說目前專案是建立於https://s164975.github.io/ 網域之下的,所以只要把靜態網頁檔丟入AgularApp repository之中,就可以呈現網頁了。
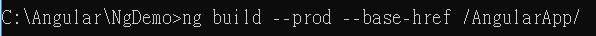
建立專案(NgDemo),index.html有個<base href="/">tag,表示Angular的起始根url是/,由於GitHub Pages網址格式的關係,我們必須將/修改成/AngularApp/,Angular應用程式才能在GitHub Pages呈現。在ng build --prod之後加上--base-href /AngularApp/,表示將<base href="/">的/改成/AngularApp/。
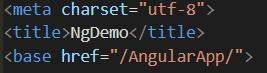
進入建置產生的dist資料夾中的index.html,確認是否修改成功。
將dist資料夾中的全部檔案copy至稍早clone至本地端的資料夾(AngularApp),
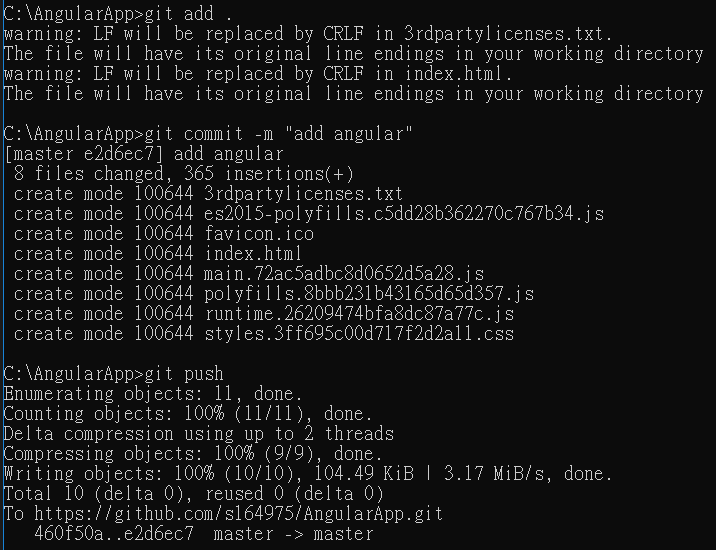
commit後,push至Github。
成功